前回の記事「初めてのXAMPP~ドキュメントルートの場所と基本的な環境整備」では、
- ドキュメントルートとは何なのか?
- XAMPPのドキュメントルートは、どのフォルダなのか?
を見てきました。デフォルトのXAMPPのドキュメントルートは「C:¥xampp¥htdocs」でしたね。このデフォルトのドキュメントルートを使って、ウェブ制作・開発を行っても良いのですが、ちょっと変更してみませんか?
ドキュメントルートを変更することで、制作・開発作業がちょっと快適になります。また「ドキュメントルートとは何なのか」の理解を、さらに深めることができます。
この記事ではXAMPPのドキュメントルートを変更する方法を解説します。
- Windows11 Home (23H2)
- XAMPP 8.2.12
- テキストエディタ : VSCode
作業の流れ
具体的な手順を解説する前に、作業の全体の流れを見ておきます。
- あたらしいドキュメントルートとなるフォルダを作成する。
- Apacheの設定ファイルに書かれている「ドキュメントルートの設定」を変更する。
- 動作確認をする。
以上です。とても簡単です。とても簡単なのですが、設定を間違えると当然ですが動きません。一つ一つ確認しながら実施していきましょう。
あたらしいドキュメントルートとなるフォルダを作成する
では、最初のステップである「あたらしいドキュメントルートとなるフォルダの作成」を実施します。
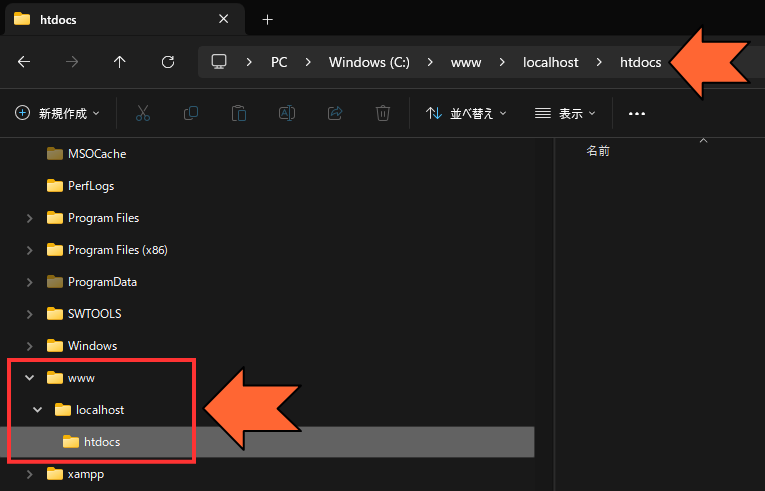
今回は「C:¥www¥localhost¥htdocs」というフォルダを新規に作成します。今回は、ブラウザから「http://localhost」でアクセスしたときのドキュメントルートなので、「C:¥www¥localhost¥htdocs」というフォルダ構成にします。
もし、複数のウェブサイトやシステムの環境を作るのであれば、Cドライブ直下に「www」等の「サイトをまとめるフォルダ」を作り、その下に各サイトのフォルダを作成することをオススメしたいと思います。
今回は「http://localhost」のドキュメントルートなので「C:¥www¥localhost¥htdocs」としたわけです。
「localhost」というフォルダの下に「htdocs」というフォルダを作成した理由は、将来、バーチャルホストの設定を行うことを想定しているためです。
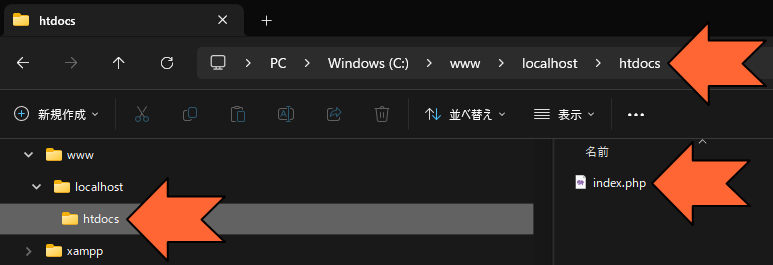
次のスクリーンショットのように、「http://localhost」のドキュメントルートとなる新しいフォルダを作成しました。

Apacheの設定ファイルに書かれている「ドキュメントルートの設定」を変更
次に、Apacheの設定ファイルに書かれている「ドキュメントルートの設定」を変更します。
変更するファイル
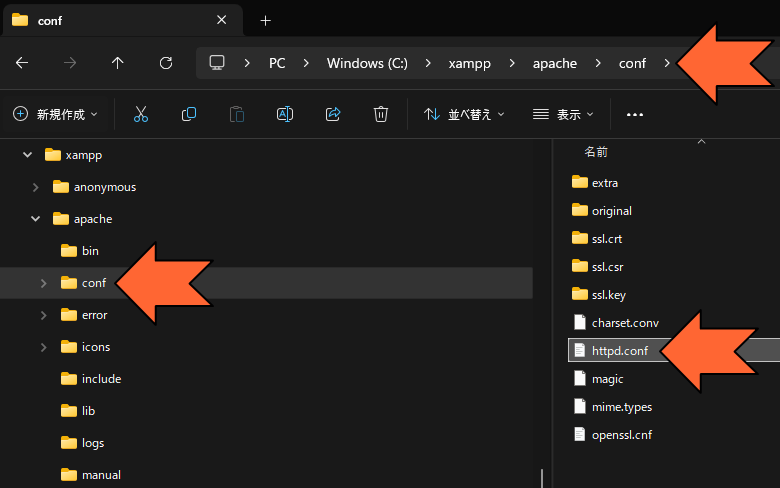
変更するApacheの設定ファイルは「C:¥xampp¥apache¥conf¥httpd.conf」です。

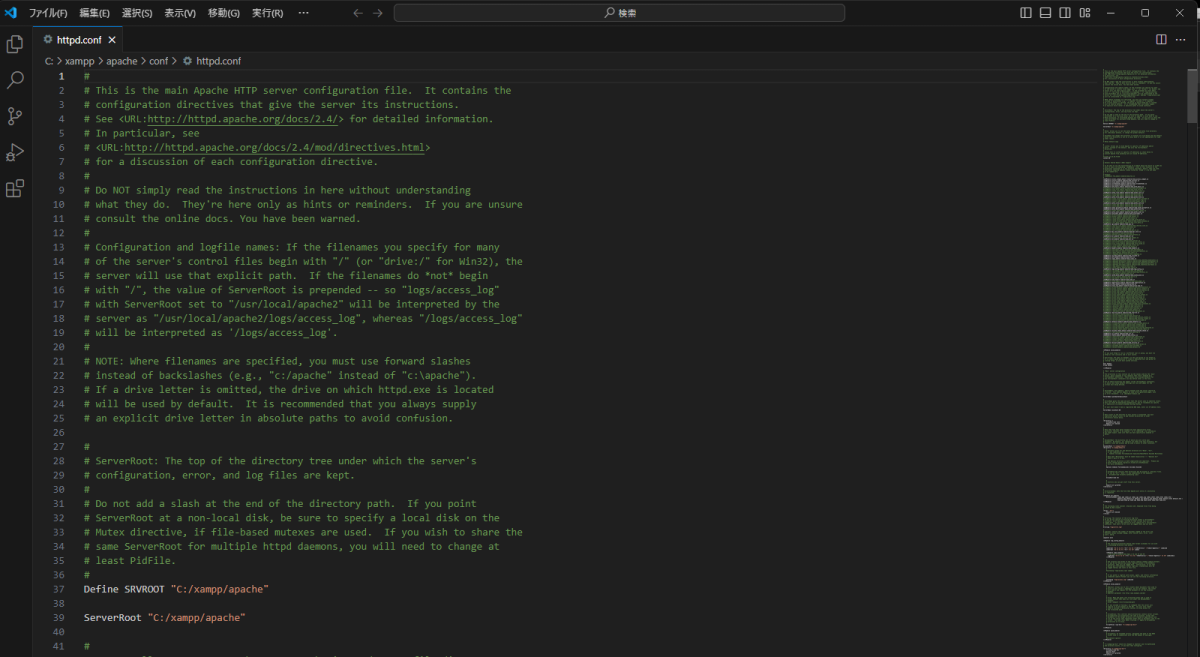
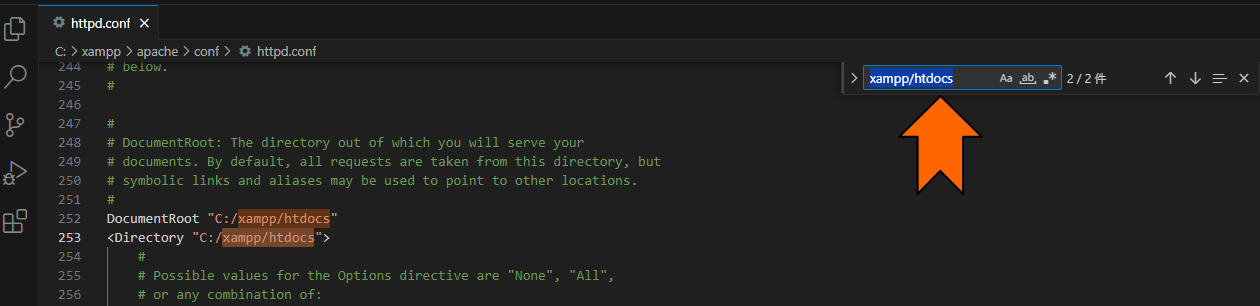
上記のファイルを、テキストエディタで開きます。次のスクリーンショットは、テキストエディタで開いたところです。

この設定ファイルは「Apache」の動作に関する様々な設定が書かれているため、エディタで開いてみると、とても長いことが分かると思います。まずは、この沢山の設定の中から、変更する場所を探さなければいけません。
変更する場所
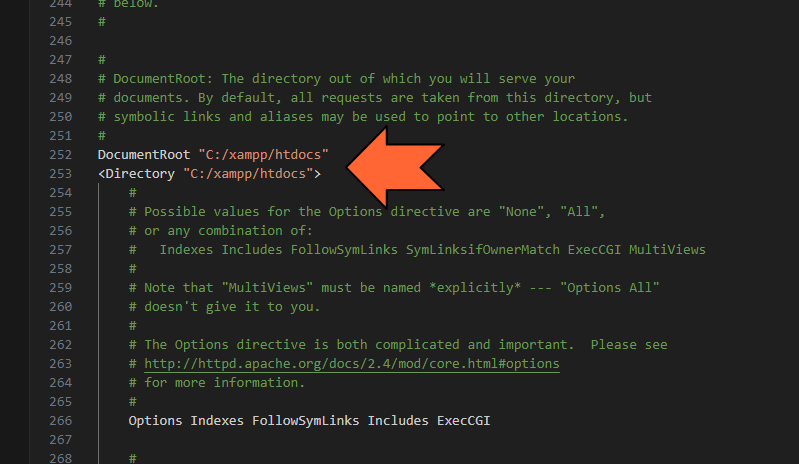
変更する場所は、次のスクリーンショットのところです。

エディタ上で、[CTRL] + [F]で検索窓を表示し、「xampp/htdocs」で検索すると、スグに見つかります。

変更の内容(変更前・変更後)
変更前の現在の設定を見てみると、
DocumentRoot "C:/xampp/htdocs"
<Directory "C:/xampp/htdocs">上記のように設定されています。これは、現在のドキュメントルートのフォルダそのものですね。新しいドキュメントルートは「C:¥www¥localhost¥htdocs」ですから、それに変更すれば良いわけです。
以下のように変更して、保存します。
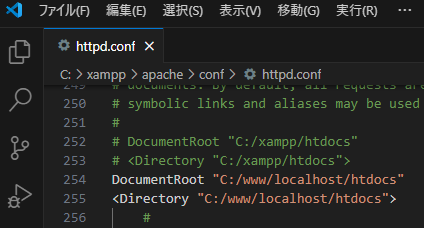
# DocumentRoot "C:/xampp/htdocs"
# <Directory "C:/xampp/htdocs">
DocumentRoot "C:/www/localhost/htdocs"
<Directory "C:/www/localhost/htdocs">※現在の設定は、コメントアウトして残しておきます(行の頭に、#を付けた)。
変更後のスクリーンショットです。

動作確認
ドキュメントルートの変更が正しく行えたか、動作確認を行います。
「C:¥www¥localhost¥htdocs」の直下に、以下のようなテスト・スクリプトを設置して、ブラウザでアクセスしてみます。テスト・スクリプトは「index.php」という名前で保存します。
<?php
echo 'Hello! New Document Root! http://localhost';
phpinfo();

XAMPPコントロールパネルから、Apacheを起動します。
※Apacheが既に起動中なのであれば、再起動してください(Apacheを一旦”Stop”し、再度”Start”させる)。
※MySQLは動作していても、していなくても構いません。

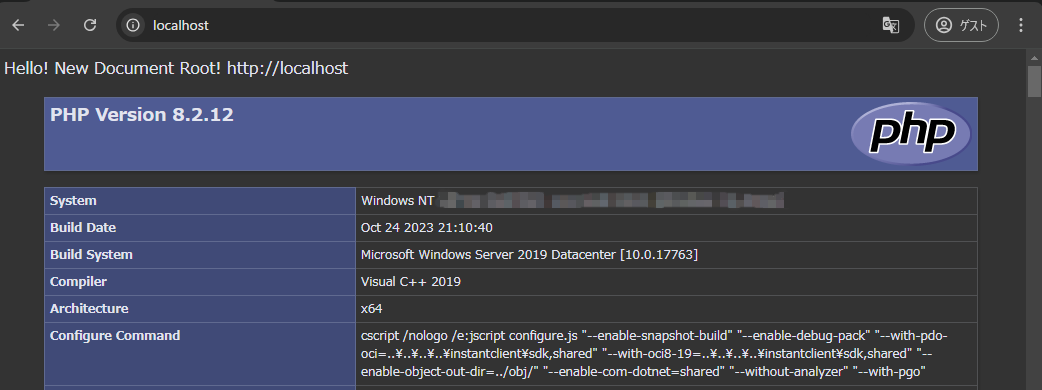
ブラウザから「http://localhost」にアクセスしてみます。次のスクリーンショットのような画面が表示されれば、動作確認OKです。

以上で「XAMPPのドキュメントルート変更」は完了です。

(参考)スクリプトをちょっと解説
<?php上記の記述で、「ここからPHPスクリプトですよ」ということを宣言しています。
echo 'Hello! New Document Root! http://localhost';上記のコマンドで、「Hello! New Document Root! http://localhost」というテキストを表示させています。ブラウザの一番上に表示されている部分です。
phpinfo();上記のコマンドで、PHPの情報を表示させています。