パソコンでウェブの制作やシステムの開発を行う場合、「テキスト・エディタ」は必須のツールです。この記事では「Microsoft」が開発・提供し、無料で使うことができる高機能エディタ「Visual Studio Code」のインストールと日本語化の手順を解説します。
- Windows11 Home (23H2)
- インストールしたVSCode : 1.92.2
インストール手順
「Visual Studio Code」のインストールは、他のソフトと同様に、
- マイクロソフトの公式サイトから、お使いのパソコン用の「インストーラー」をダウンロードする。
- インストーラーを実行する。
という手順で、インストールします。
インストーラーのダウンロード
マイクロソフトの「Visual Studio Code」の公式サイトにアクセスします。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/

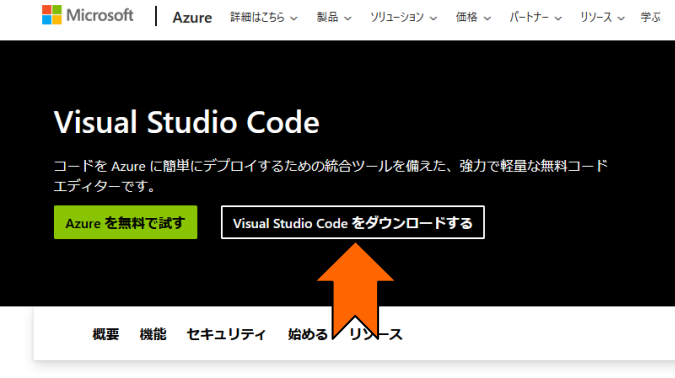
「Visual Studio Code をダウンロードする」をクリックします。

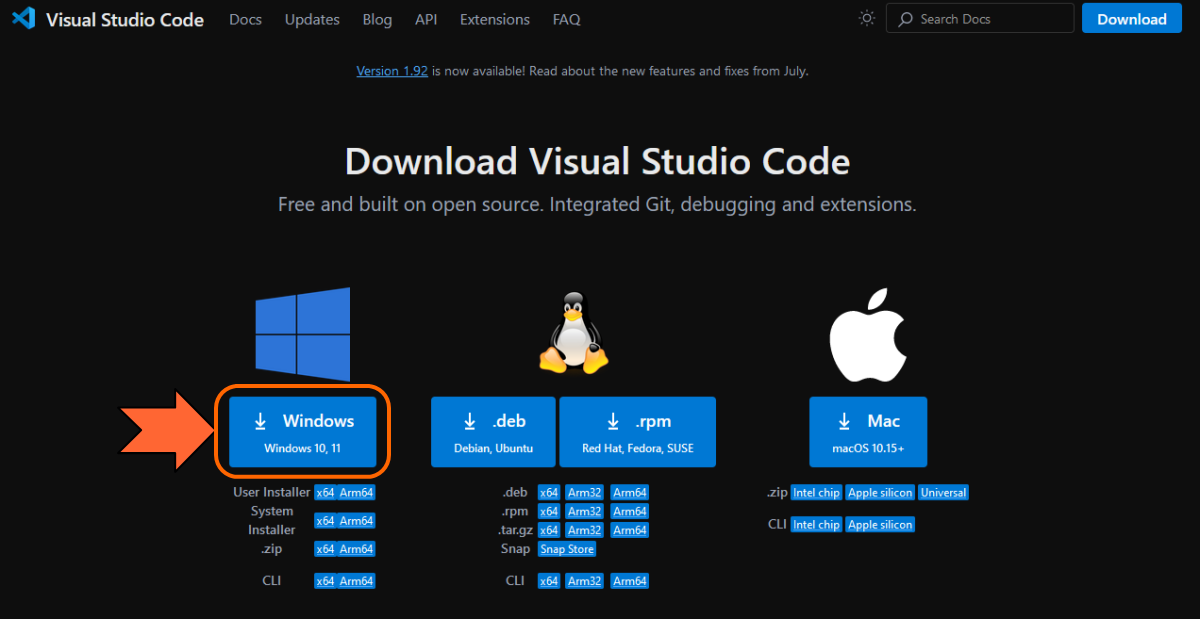
「Visual Studio Code 」のダウンロードページが開きます。お使いのパソコンに合ったインストーラーをダウンロードします。たとえば「Windows PC」であれば、次のスクリーンショットの矢印のボタンをクリックします。

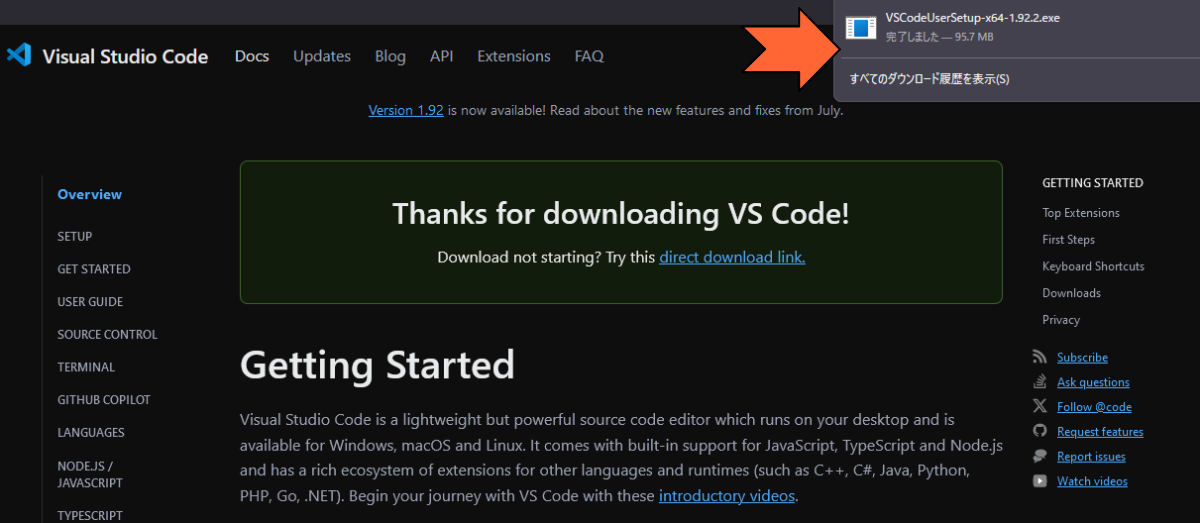
次のスクリーンショットのような画面が表示され、ダウンロードが開始されます。

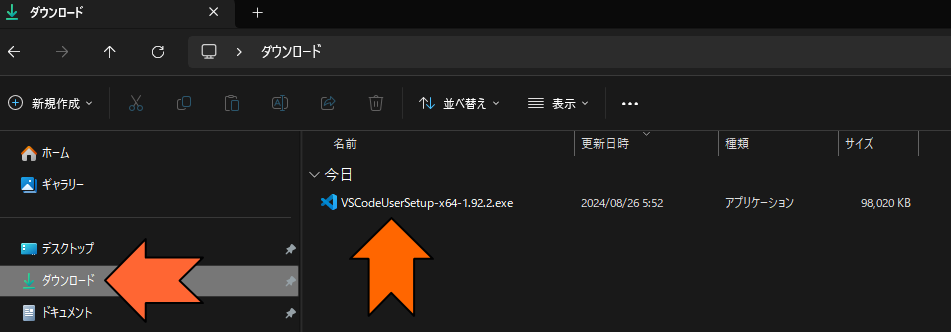
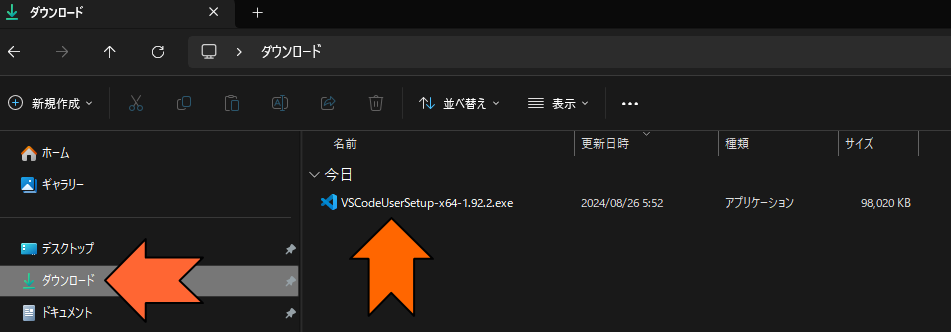
インストーラーのダウンロードが完了しました。

インストーラーを実行する
ダウンロードした「Visual Studio Code 」のインストーラーをダブルクックして、実行します。

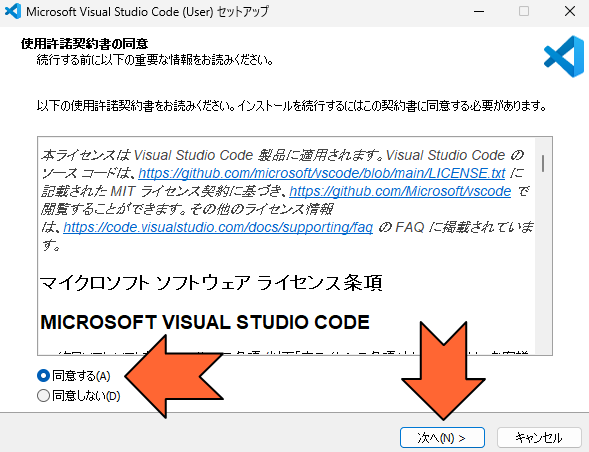
「使用許諾契約書の同意」画面が表示されます。確認して「同意する」を選択し、「次へ」をクリックします。

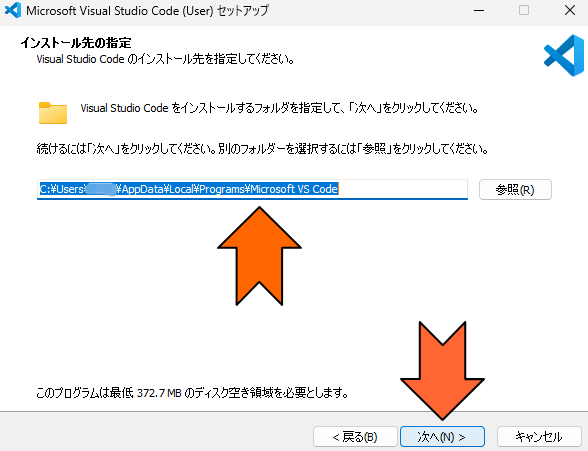
「インストール先の指定」画面が表示されます。変更の必要がなければ、初期表示のまま「次へ」をクリックします。

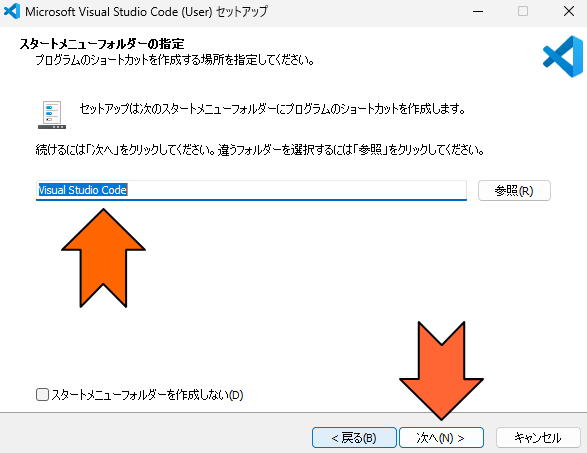
「スタートメニューフォルダの指定」画面が表示されます。変更の必要がなければ、初期表示のまま「次へ」をクリックします。

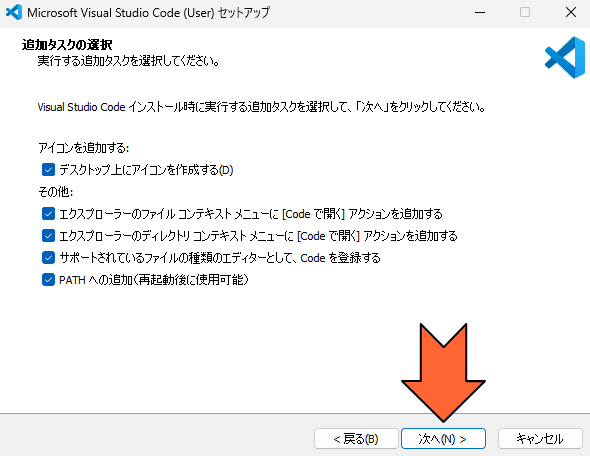
「追加タスクの選択」画面が表示されます。今回は、下のスクリーンショットのように、全て選択しました(個人的には、全部選択を推奨します)。確認して「次へ」をクリックします。

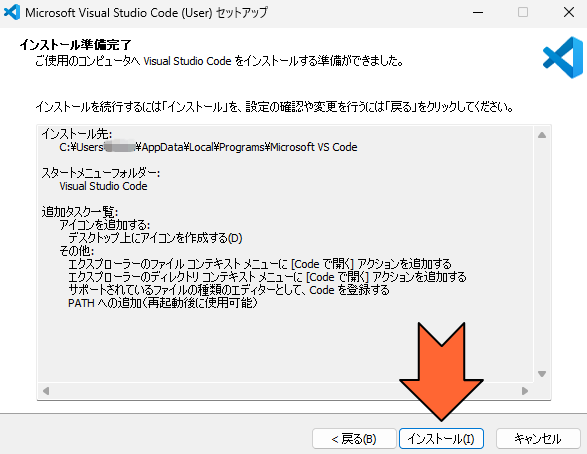
「インストール準備完了」画面が表示されます。これはインストール開始前の最終確認画面です。表示内容を確認し、問題なければ「インストール」ボタンをクリックします。変更したい箇所があれば「戻る」ボタンで該当画面まで戻って、修正してください。

「インストール」ボタンをクリックすると、すぐにインストールが開始されますので、終了するまで待ちます。インストールは1分もかからずに終了します。

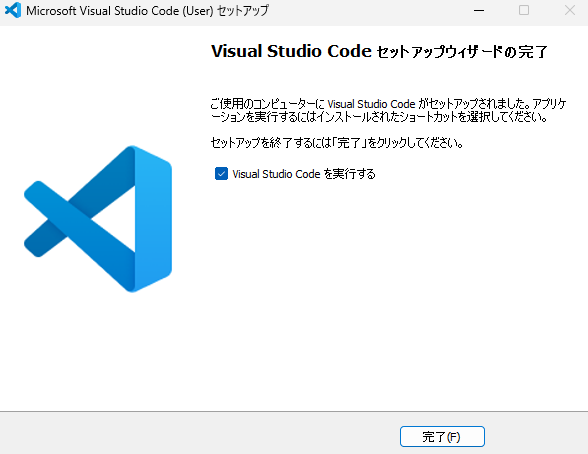
セットアップ完了画面が表示されました。これでインストール作業は完了です。

「Visual Studio Code」初回起動
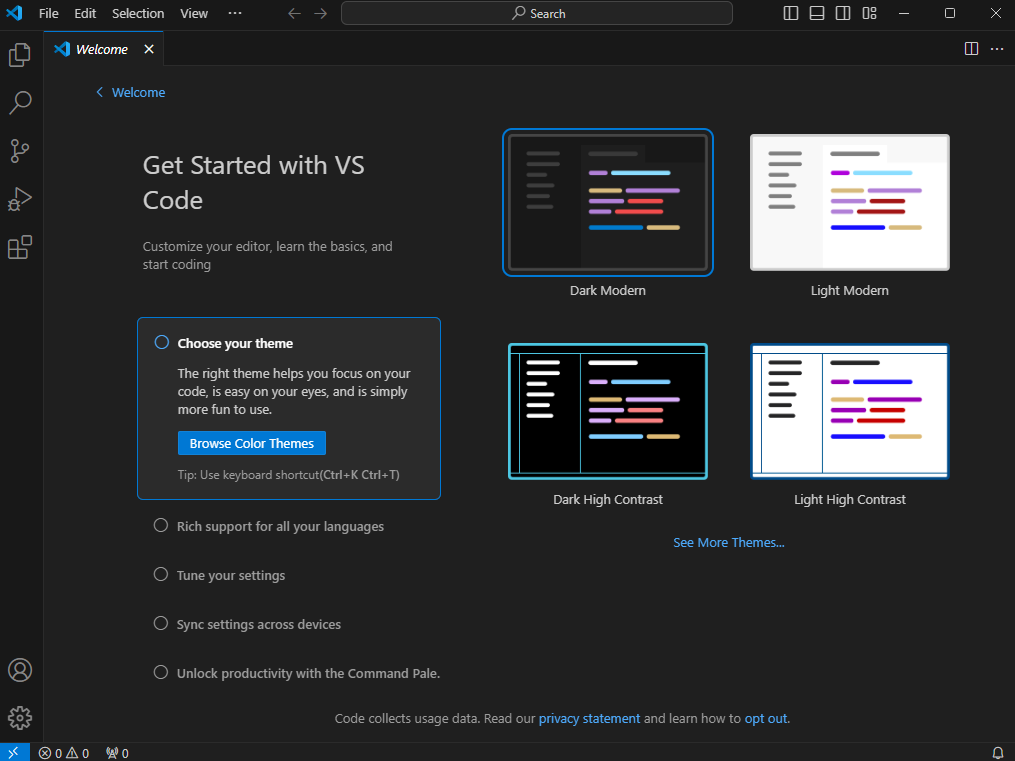
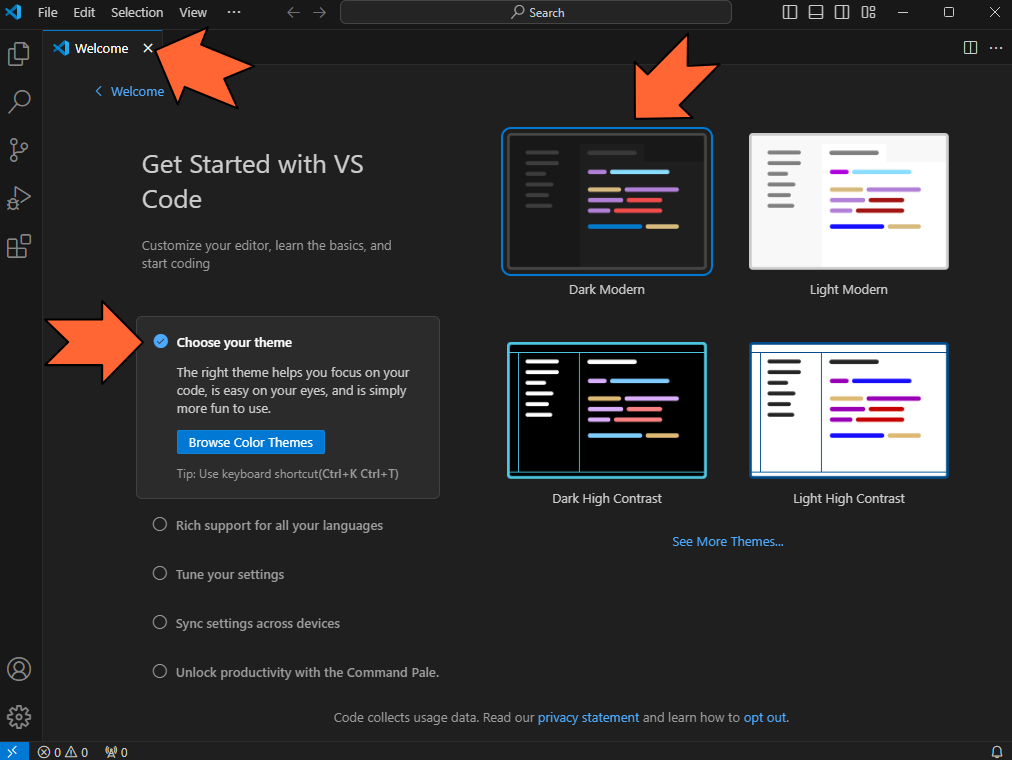
「Visual Studio Code」を初めて起動すると、次のスクリーンショットのような「画面のテーマの選択画面」が表示されます。これは、後から調整できるので、右側に表示されている中から好みのものを選択するので良いでしょう。

お好みのテーマを選択したら、この「Welcome」タブは「×」をクリックして閉じてしまいます。

「Visual Studio Code」の日本語化
「Visual Studio Code」のメニュー表記等を日本語化したい場合は、「Japanese Language Pack」という拡張機能を導入します。
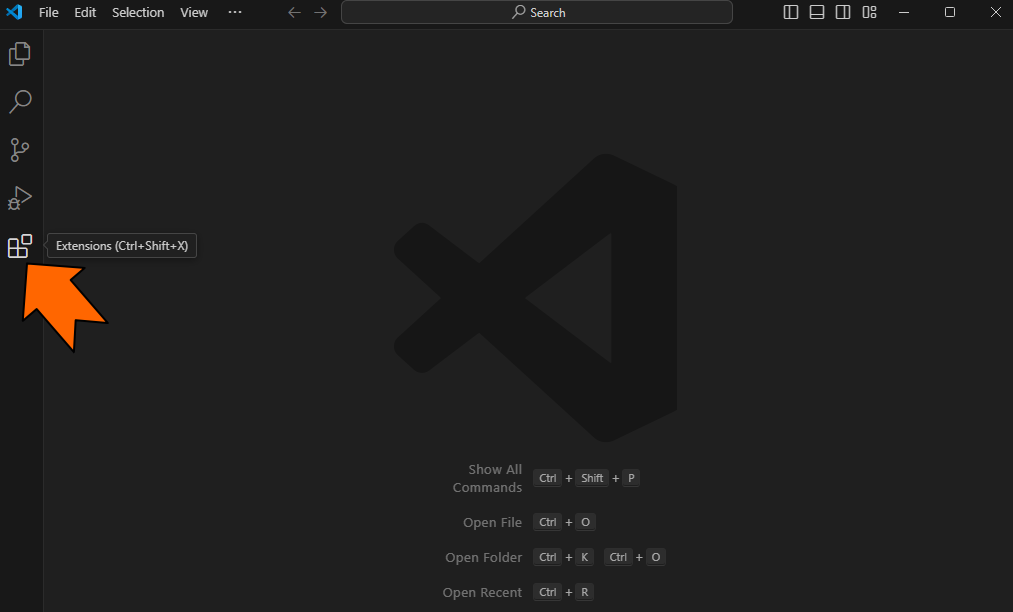
「Visual Studio Code」の左側のアイコンから「Extensions」をクリックします。

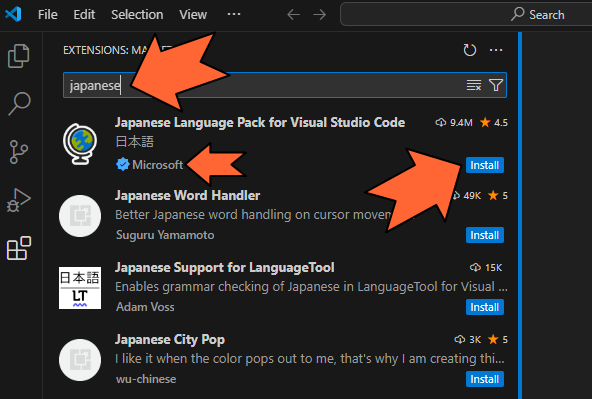
検索入力に「japanese」と入力すると、その下に検索された拡張機能が表示されます。その中から「Japanese Language Pack for Visual Studio Code」の「Install」をクリックします。

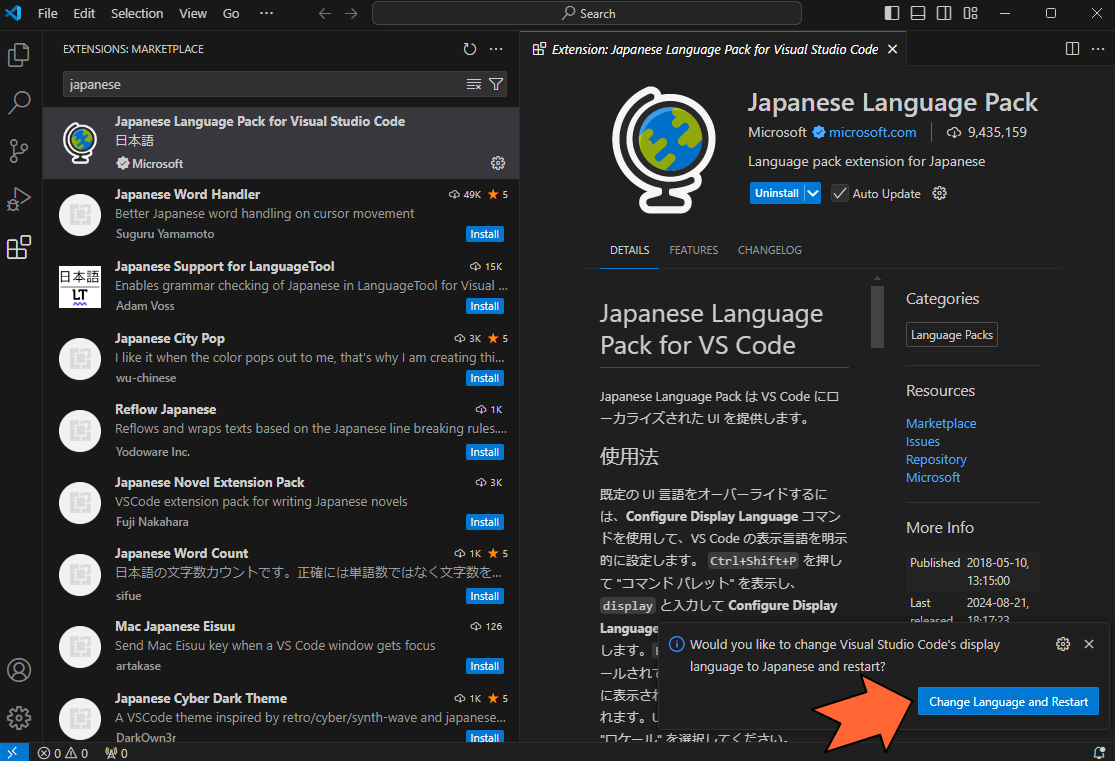
インストールが完了すると、右下に「Change Language and Restart」という青いボタンが出現しますので、クリックします。

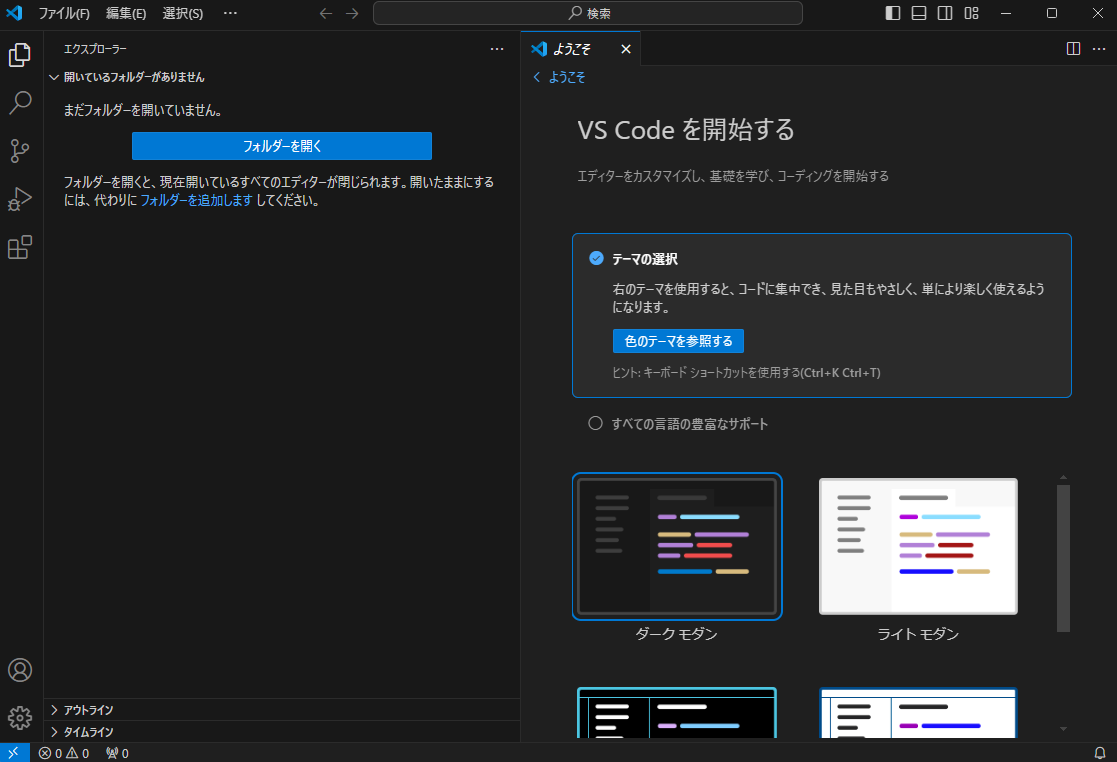
「Visual Studio Code」が日本語化された状態で再起動します。

以上で、「Visual Studio Code」の日本語化は完了です。