この記事では、ウェブ制作・開発の仕事で避けて通れない「hosts」ファイルについて、その働きと、テキスト・エディタでの設定・保存方法について解説しています。
- Windows11 Home (23H2)
- テキストエディタ : VSCode
hostsファイルの働き
“hosts”ファイルは、一言でいうと「ドメインとIPアドレスを強制的に紐づける設定ファイル」です。
その意味を理解するには、インターネットでウェブサイトが表示される流れを理解する必要があります。
例えば、ブラウザのアドレス欄に「https://www.google.co.jp」と入力すると、当然Googleのトップページが表示されるわけですが、その間、ブラウザは、以下のような処理を行っています。
- ブラウザのアドレス欄に「https://www.google.co.jp」と入力する。
- ブラウザは「www.google.co.jp」のIPアドレスを、「DNSサーバー」に問い合わせる。
- ブラウザは、DNSサーバーから受け取ったIPアドレスにアクセスし「www.google.co.jp」のサイト・データをリクエストする。
- ブラウザは、受け取った「www.google.co.jp」のサイト・データを画面に表示する。
ここでのポイントは、『インターネットでは、ドメイン名とIPアドレスの紐づけ情報は、DNSサーバーが管理している』ということです(DNSサーバーは、ネット上に沢山存在していて、そのデータは同期が取られています)。
その紐づけを、強制的に変更できるのが”hosts”ファイルです。力関係でいうと、hostsファイルでの設定の方が、DNSサーバーより強いわけです。
hostsファイルは、どういう時に使用するのか
ウェブ制作・開発の仕事では、次のような場合に、hostsファイルを使用してドメイン名とIPアドレスの強制的な紐づけを行います。
バーチャルホストを使用したいとき
バーチャルホスト機能は、パソコンで複数のウェブサイトの制作・開発をするときに便利な機能です。その設定を行うときに、”hosts”ファイルを使用します。詳しくは、以下の記事を参考にしてください。

ウェブサイトやシステムを、本当のドメインでテストしたいとき
ウェブサイトやシステムの制作・開発をするとき、パソコン上では「http://localhost」とか、そういうローカル環境用のドメインを使って、作業を行います。
でも、たまに「本当のドメイン名で動作テストをしたい」という場面に遭遇することがあります。
そういう時は、”hosts”ファイルを使用して、本当のドメイン名と自分のパソコンのIPアドレス(127.0.0.1)を紐づけてしまって、テストを行うことがあります。
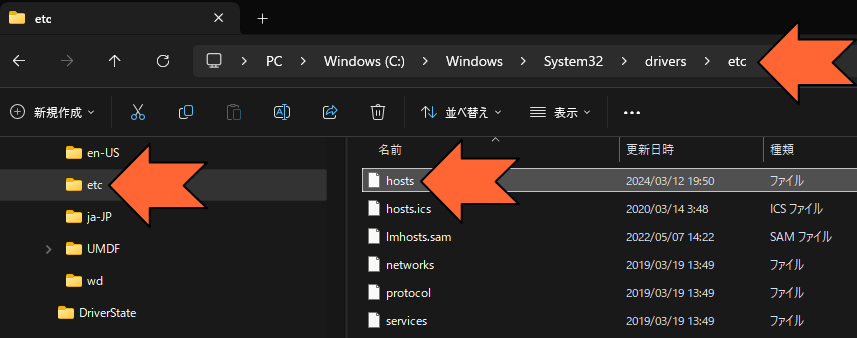
hostsファイルの場所
hostsファイルの場所は、Windowsであれば次の通りです。
C:¥Windows¥System32¥drivers¥etc¥hosts

hostsファイルへの設定方法
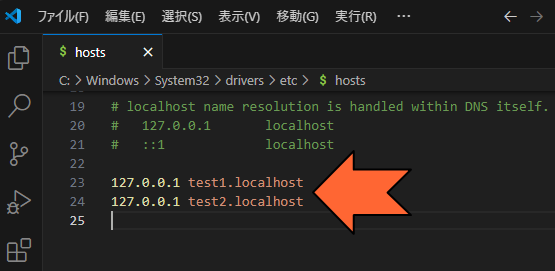
hostsファイルでは、ドメイン名とIPアドレスの紐づけを設定するわけですが、具体的には、以下のように設定を行います。

上のスクリーンショットの例では、ドメイン「test1.localhost」と「test2.localhost」が、それぞれIPアドレス「127.0.0.1」(自分のパソコン)に紐づけられています。
例えば、ブラウザから「http://test1.localhost」とアクセスすると、自分のパソコンに、そのドメインのウェブサイトが存在するものとして扱われます。
hostsファイルの編集後の保存について
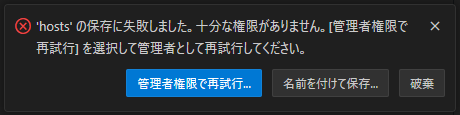
hostsファイルをテキスト・エディタで編集後に保存しようとすると、以下のようなエラーメッセージが表示されます。

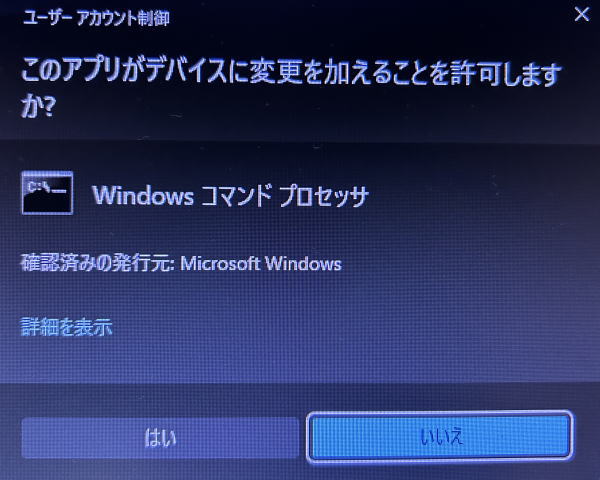
上記のエラーメッセージの「管理者権限で再試行」をクリックすると、今度は次のような「ユーザーアカウント制御」の確認画面が出てきます。この画面で「はい」をクリックすると、やっと保存が完了します。

これはちょっと面倒なので、次のような方法を採用すると、ちょっとだけスムーズに作業ができるようになります。
- “hosts”ファイルを、デスクトップにコピーしておきます。
- “hosts”ファイルの編集・保存は、デスクトップ上で行います(エラーメッセージ等は表示されない)。
- 保存した”hosts”ファイルを、Windowsの本当のhostsファイルに上書きコピーします。
この手順では、最後の「3」の手順の時に「ユーザーアカウント制御」の画面は出てきてしまうのですが、保存時のエラー表示が無いので、ほんの若干、ストレスが減ります。
この記事では、ウェブ制作・開発の仕事で避けて通れない「hosts」ファイルについて、その働きと、テキスト・エディタでの設定・保存方法について解説しました。








