WordPressはドキュメントルート直下にインストールするのがシンプルな構成です。しかし、状況によっては、ドキュメントルート直下ではなく『任意のフォルダ下にインストールしたい』というケースがあります。この記事では、WordPressを任意のフォルダ下にインストールする方法を解説します。
- WordPress 6.6.2
- テキストエディタ : VSCode
- FTPソフト : WinSCP
前提
使用するドメインとWordPressをインストールするフォルダ
解説で使用するドメインは「XServerで新規ドメインを取得して、初期サイトが表示されるまでを解説」で取得した「otameshi-my-site.com」とし、WordPressは「wp」というフォルダ下にインストールする形で解説します。
つまり、
- WordPress アドレス (URL) … https://otameshi-my-site.com/wp
- サイトアドレス (URL) … https://otameshi-my-site.com
という設定になります。
サーバーについて
解説で使用しているサーバーは、当サイトでも利用している、エックスサーバー
![]() です。
です。
- データベースは作成済とします。
- ドメインは初期状態です(エックスサーバーの「ドメイン初期化」機能を使って初期化済)。
- ドキュメントルート直下の「index.html」は不要なので削除済です。
WordPressの準備
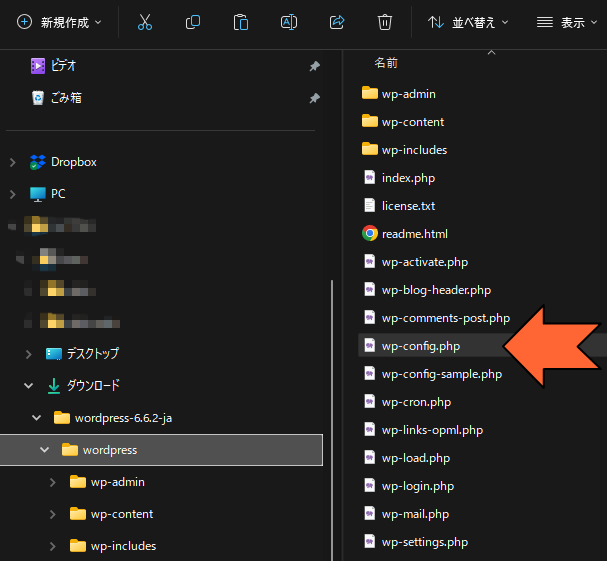
WordPressをダウンロードして、”wp-config.php”を編集
WordPressを公式サイトからダウンロードして、”wp-config.php”にデータベース等の設定を行ってください。その手順を知りたい場合は、「XServerにWordPressを自力でインストールしてみよう」を参照してください。

フォルダ名の変更
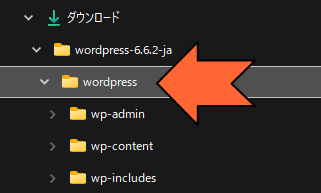
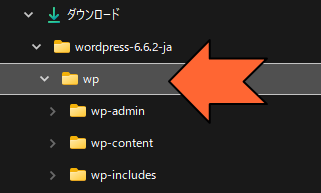
「wordpress」というフォルダ名を「wp」に変更します。


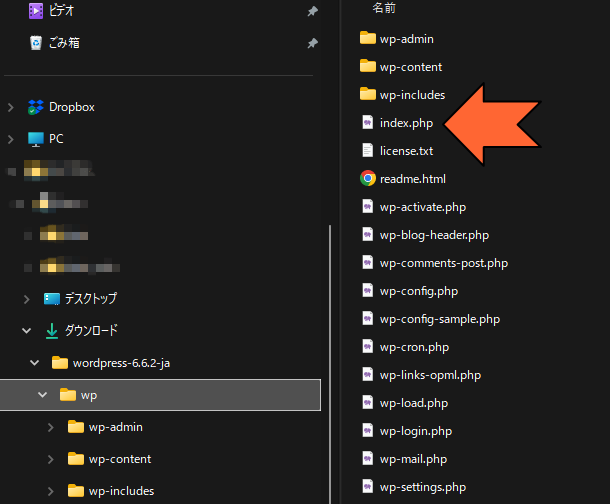
“index.php”をコピー
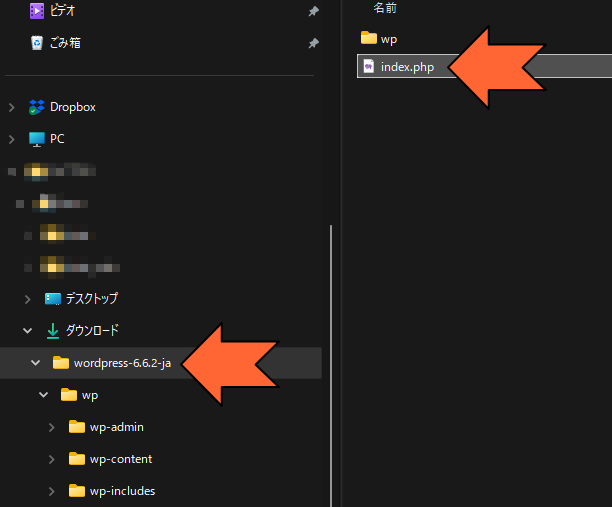
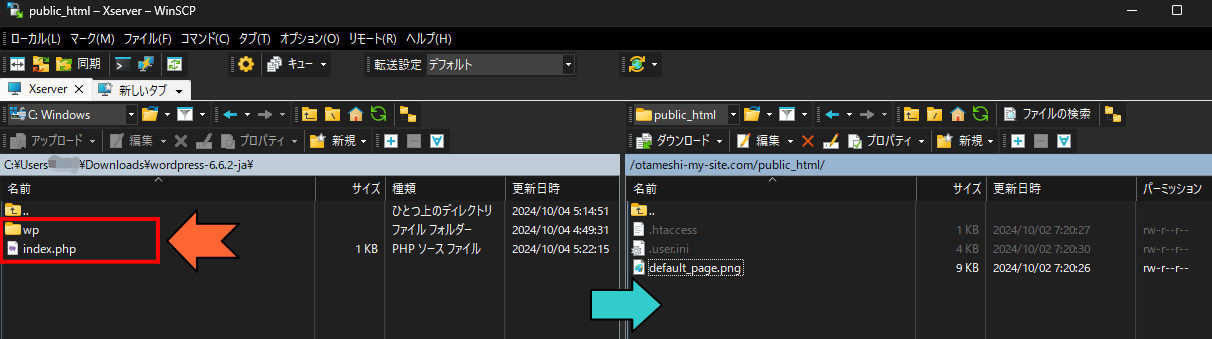
「wp」フォルダの中にある「index.php」を、1つ上の階層のフォルダにコピーします。今回の例では「wordpress-6.6.2-ja」フォルダにコピーするわけです。


“index.php”を編集
コピー後の「index.php」、つまり「wordpress-6.6.2-ja」フォルダの「index.php」をテキストエディタで開いて、1か所修正します。
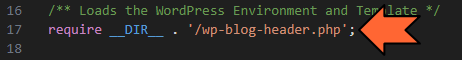
修正する行は、次のスクリーンショットのところです。

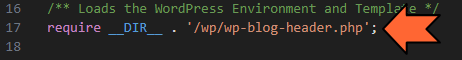
この行を、以下のように修正します。

「/wp-blog-header.php」
↓
「/wp/wp-blog-header.php」
サーバーにアップロード
ダウンロードし、編集したWordPressのソース一式を、FTPでサーバーにアップロードします。
- index.php(先ほど編集したもの)… ドキュメントルート直下
- フォルダ「wp」… ドキュメントルート直下

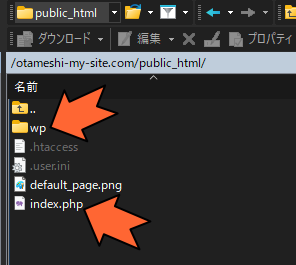
次のスクリーンショットは、アップロード後の、サーバーのドキュメントルートです。

WordPressをインストール
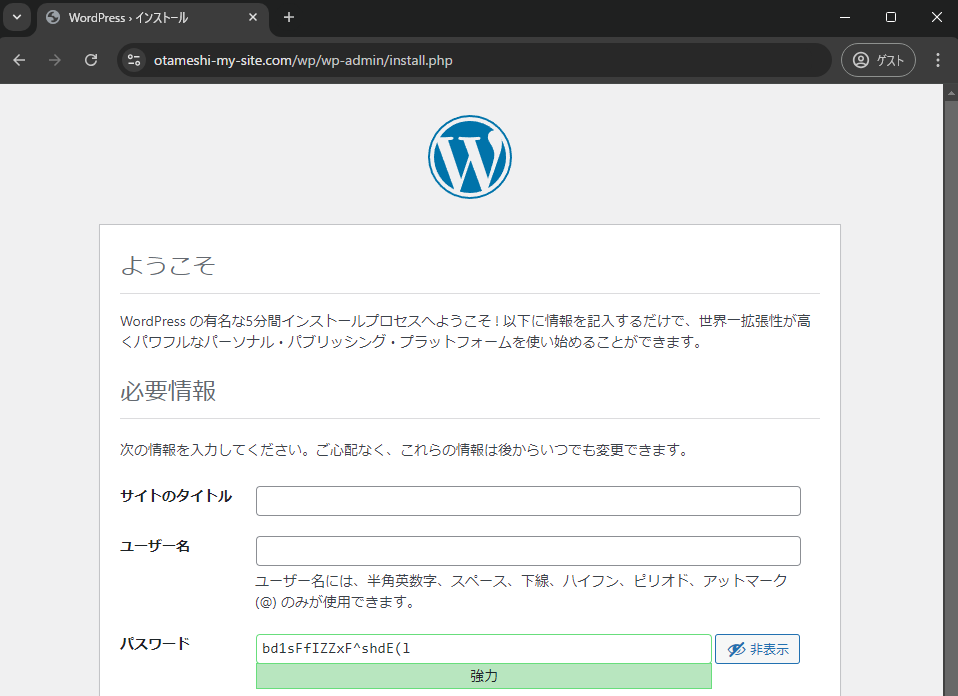
WordPressのインストールを行います。今回の例では、WordPressは「wp」フォルダの下にアップロードしましたので、インストールURLは、
https://otameshi-my-site.com/wp/wp-admin/install.php
になります。

「サイトアドレス (URL)」を変更
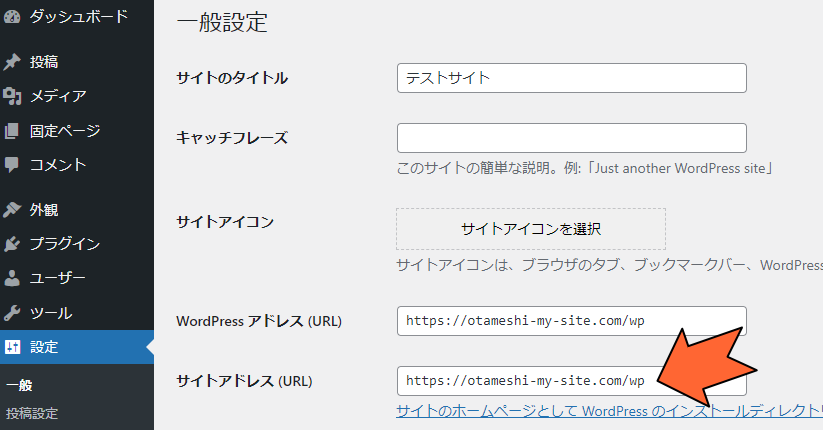
WordPressにログインし、「一般設定」の画面にある「サイトアドレス (URL)」を変更します。
今回の例では、変更前の「サイトアドレス (URL)」は、次のスクリーンショットのようになっています。

これを、以下のように変更します。「/wp」を削除するわけです。

変更したら、画面下の「変更を保存」ボタンを忘れずに押下します。

以上で、設定作業は完了です。
動作テスト
動作テストを行います。
サイトにアクセスして、トップページが正常に表示されることを確認します。

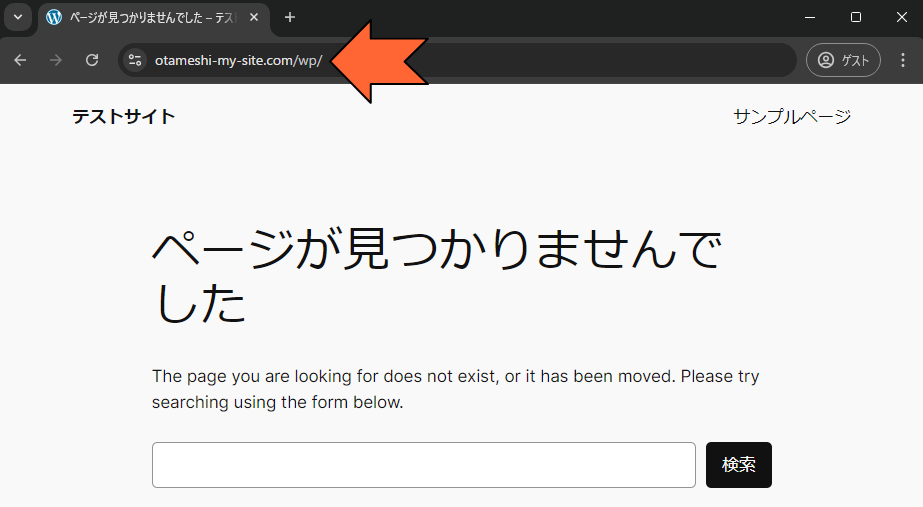
「WordPress アドレス (URL)」にアクセスして、「404ページ」が表示されることを確認します。今回の例では「https://otameshi-my-site.com/wp/」です。

以上で、WordPressを任意のフォルダにインストールすることができました。
設定のポイント
もうお分かりと思いますが、設定のポイントは、ドキュメントルート直下の「index.php」に対して行った、以下の修正です。
「/wp-blog-header.php」
↓
「/wp/wp-blog-header.php」
この修正で、WordPressを設置した「wp」フォルダ下の「wp-blog-header.php」に処理を渡すようにしました。
WordPressを特定のフォルダ下に設置する利点
今回の例では、WordPressを「wp」フォルダの下に設置しました。このような形でWordPressをインストールすることは、仕事上、良くあります。
例えば『静的HTMLで作成されているサイトの一部だけ、たとえば、ニュースリリース部分だけWordPressで投稿できるようにする』というような改修を行う場合です。
静的HTMLで作られているサイトをWordPress化する場合、本来であれば、サイト全てをWordPress化することが理想です。しかし、サイトの規模が大きく、予算の問題などがある場合、『とりあえず、ニュースリリースとか、良く更新するページだけWordPress化し、他のページは静的HTMLのままにしておく』という改修を行ったりします。
その場合、ドキュメントルート下には、静的HTMLのファイルと、WordPressのファイルが混在することになってしまうので、分かりやすくするために、WordPressは「wp」等、特定のフォルダ下に設置します。その方が管理しやすい、というメリットがあるわけです。
また、サイト全体がWordPress化されている場合であっても、個人的な嗜好で、WordPress本体は「wp」等のフォルダ下にまとめている人もいます(私もその一人)。